Manage a database with migrations and seeds
November 9, 2017
Identify and use libraries for software projects
November 17, 2017
Serve data to clients from a server
Friday, November 10th, 2017
Given data, return it to a client.
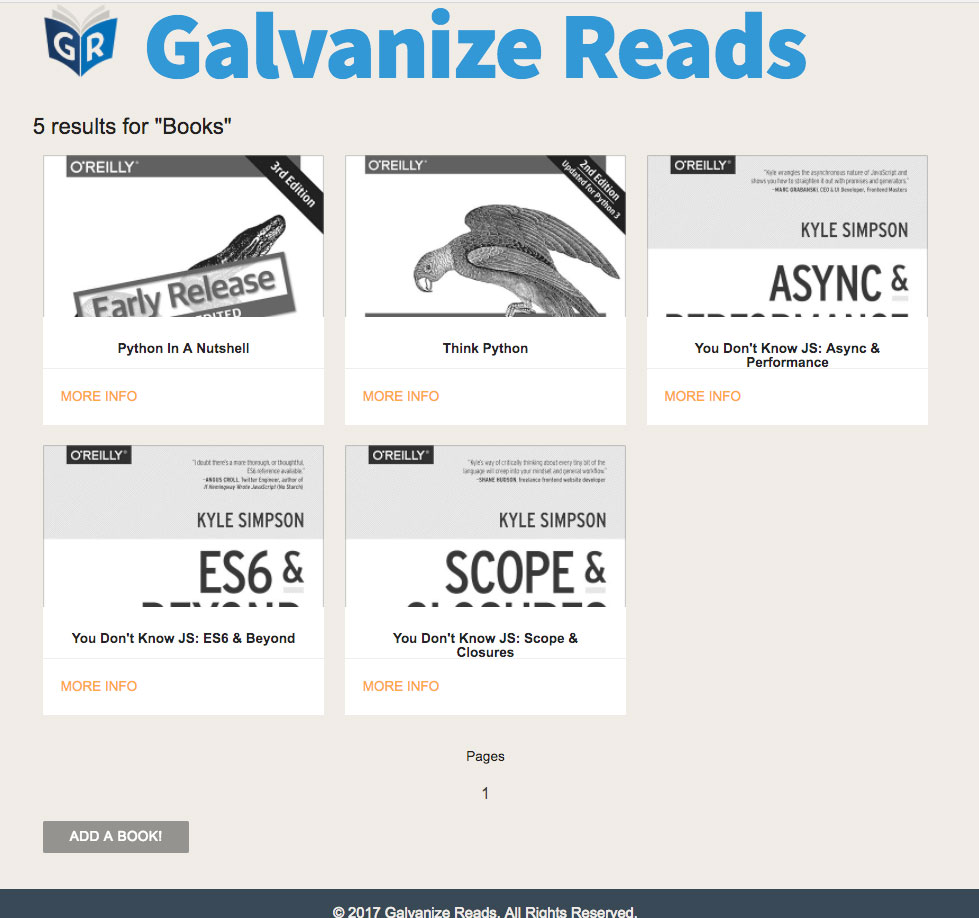
For this example we will be looking at my Galvanize Reads.
URL: https://tech-books.herokuapp.com/
REPO: https://github.com/prdesignwork/galvanize-reads
 After looking at the needed inputs and outputs, I setup a database with migrations and seeds. Connected the database to my backend API component, and rendered the data on the web page using handlebars template view engine.
After looking at the needed inputs and outputs, I setup a database with migrations and seeds. Connected the database to my backend API component, and rendered the data on the web page using handlebars template view engine.
Obviously, when you click Books you want to see all the books in the database.
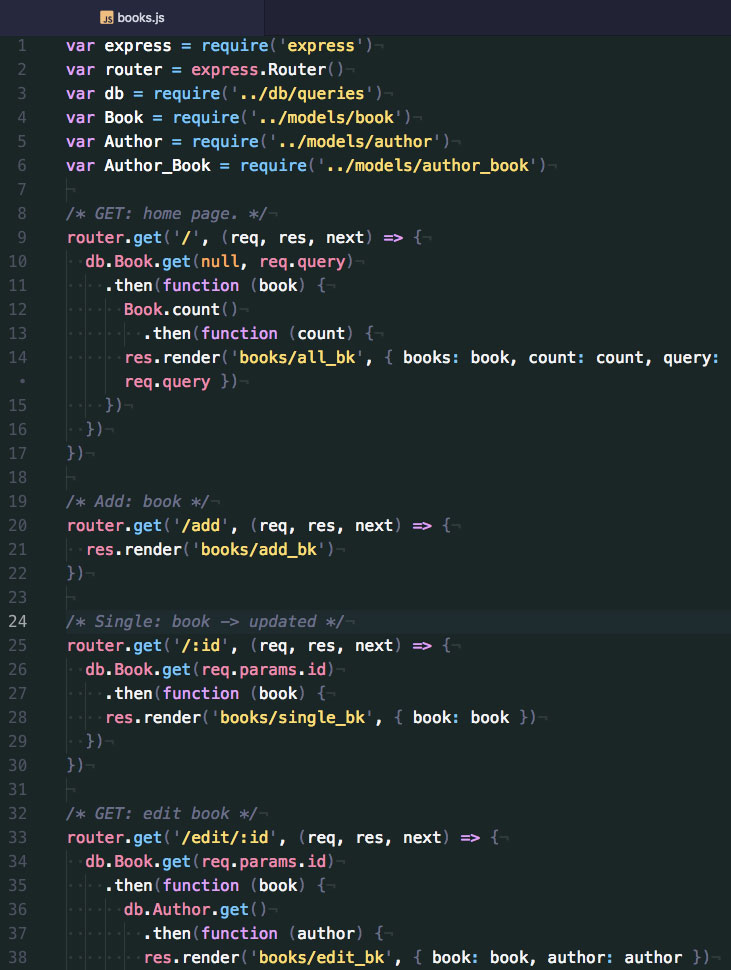
This is made possible by the “books” route. The route is defined and initialized in the app.js file, but the magic is written within the route file. The top of the book routes file has three imported dependencies, “express”, “express router”, and “the database connection”. Having these dependencies do most of the heavy lifting, it doesn’t require much code to send a request, then respond/render the desired data. To keep this example clear, I am focusing on serving specifically All Books data to the “books/all_bk” page.

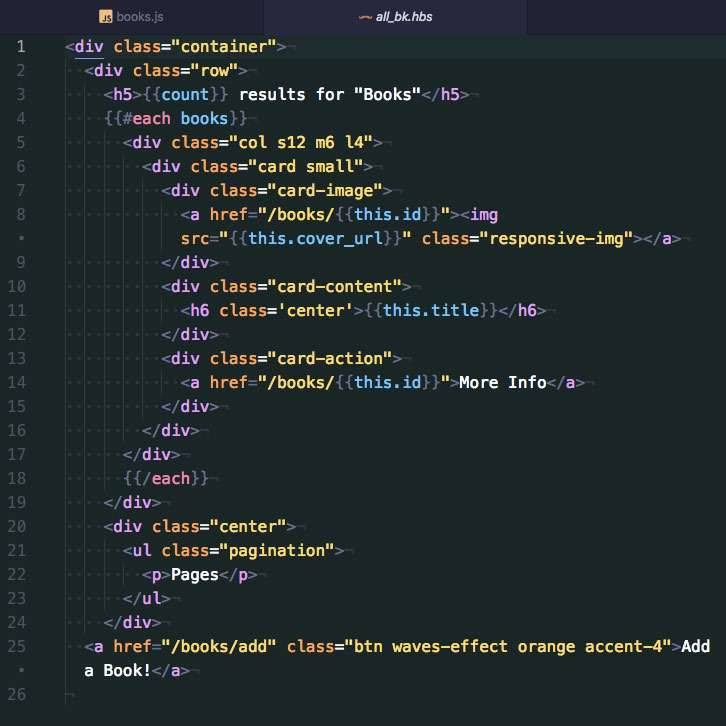
In the last line, “res.render(‘books/all_bk’, { books: book, count: count, query: req.query })” this is telling the router to respond by rendering the “books/all_bk” page in the views folder, and pass it the data that was just received. Now it is the “books/all_bk” template’s responsibility to handle the data. Handlebars is a clever view engine that was built to make the process of rendering serial data to a web page much cleaner. Below is the “books/all_bk.hbs” template file that handles the rendering of the data.