Proficiency in unfamiliar, non-trivial technologies
December 12, 2017
Discover missing information from a technical source
December 20, 2017
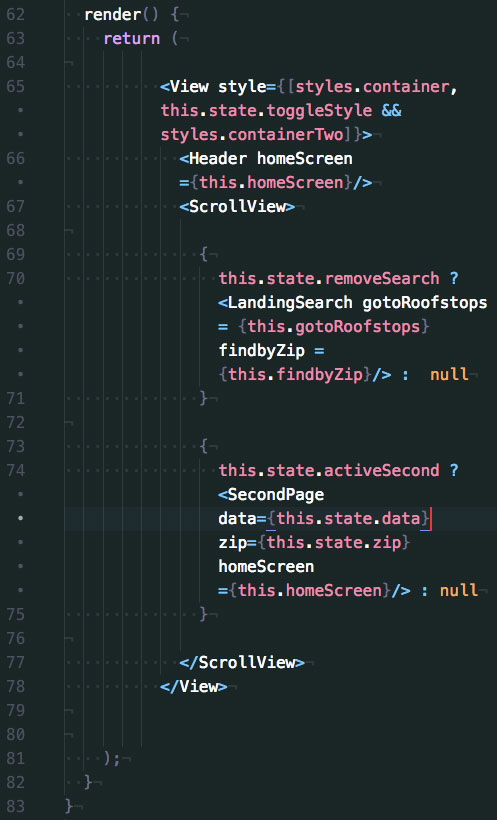
Pass data to child components
Wednesday, December 13th, 2018
Create a SPA that uses components that pass data to children components
We will be looking at the Roof Stops SPA app.
https://github.com/Roofstops/Roofstops
Roof Stops was built using React Native, meaning that the architecture and overall functionality of the program rely heavily on the ability to pass data to child components.
Point out to an instructor where data is passed from one component to another
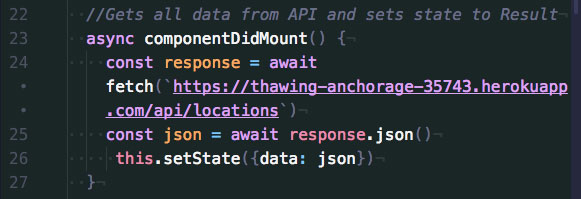
The first step to passing data to child components is to first fetch the data from the API and set the state of the resulting JSON found in the App.js.

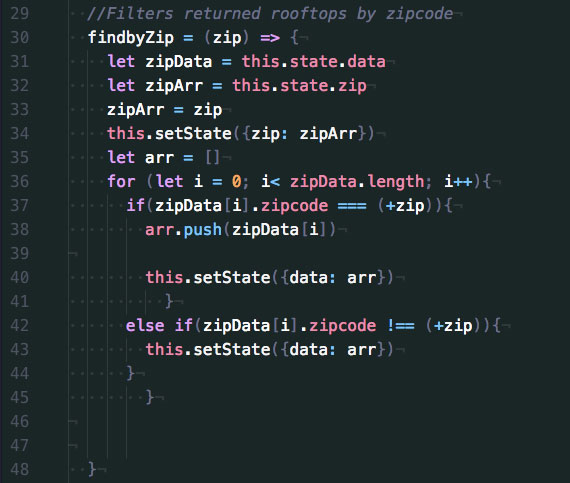
The next step is to filter those results by the zipcode input by the user. The filtering of the resultant data based on zip code

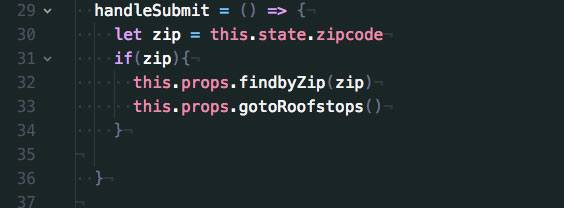
These first of these two functions happens asynchronously, meaning that as soon as the app loads “mounts”, the fetch request is sent to the API. It is not until the user submits the zip code form that the “findByZip” function is called. A function was written to handle the submit by doing two things. First it takes the user input and defines it as the variable zip. It then passes this prop to the findByZip function that was shown above. The second thing the handleSubmit function does is call the function goToRoofstops which renders the LandingSearch.js component to the page.

Finally, the goToRoofstops function invokes a state change in the child component. The state change is where the data is passed to the Child and the landingSearch component is activated and rendered to the user in App.js.