Discover missing information from a technical source
December 20, 2017
Build responsive websites
January 2, 2018
Manage internal state in Single Page Applications
Thursday, December 28th, 2017
Build a SPA that manages internal state
First this example we will be using the Roofstops app found here:
https://github.com/Roofstops/Roofstops
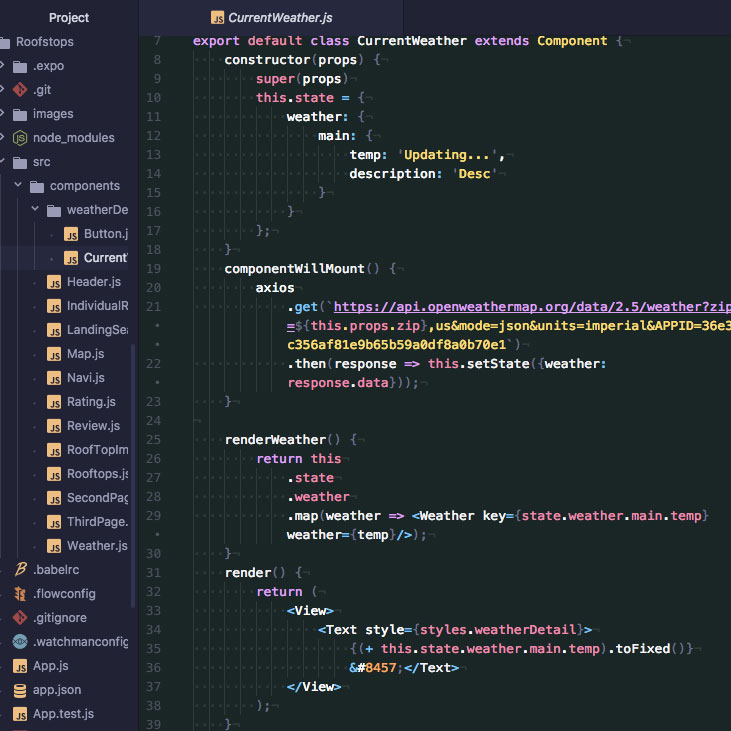
Where I’m using internal state?
In the weather section of the app there is a section of code that manages different states.

Component State in React Native?
There are two types of data that control a component:
- Props – are immutable and are set by the parent and they are fixed throughout the lifetime of a component.
- State – is mutable. This means that state can be updated in the future while props can’t. we can initialize state in the constructor, and then call setState when we want to change it.
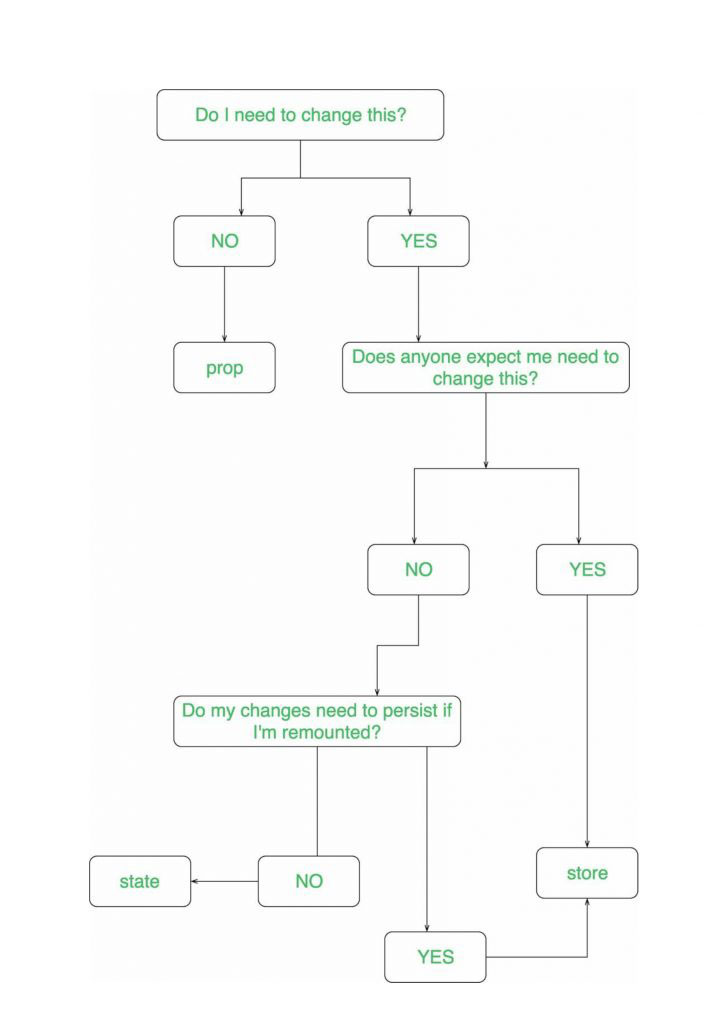
Props vs. State
- Use props to pass data and settings through the component tree.
- Never modify this.props inside of a component; consider props immutable.
- Use props to for event handlers to communicate with child components.
- Use state for storing simple view state like wether or not drop-down options are visible.
- Never modify this.state directly, use this.setstate instead.
Store – A store holds the whole state tree of the application. The only way to change the state inside it is to dispatch an action on it. A store is not a class.
A more explained way to understand the difference between props, state and store on how and where to use these components.